
Use the scrollbar to the left of the "page" to see top to bottom.
Close this window to return to the previous page.
Mobile portrait (320x480)

Mobile landscape (480x320)

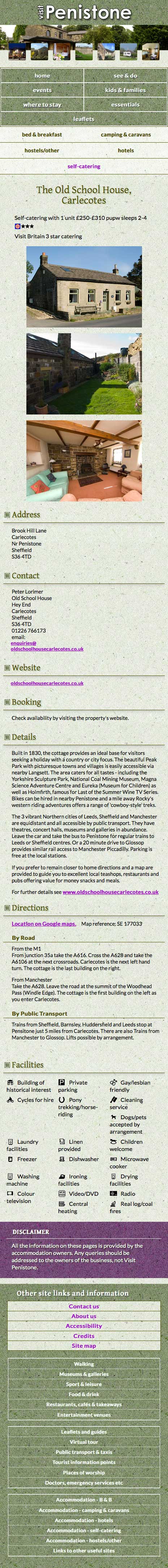
Small tablet portrait (600x800)

Small tablet landscape (800x600)

Tablet portrait (768x1024)

Tablet landscape (1024x768)